
Free Responsive Grid Template
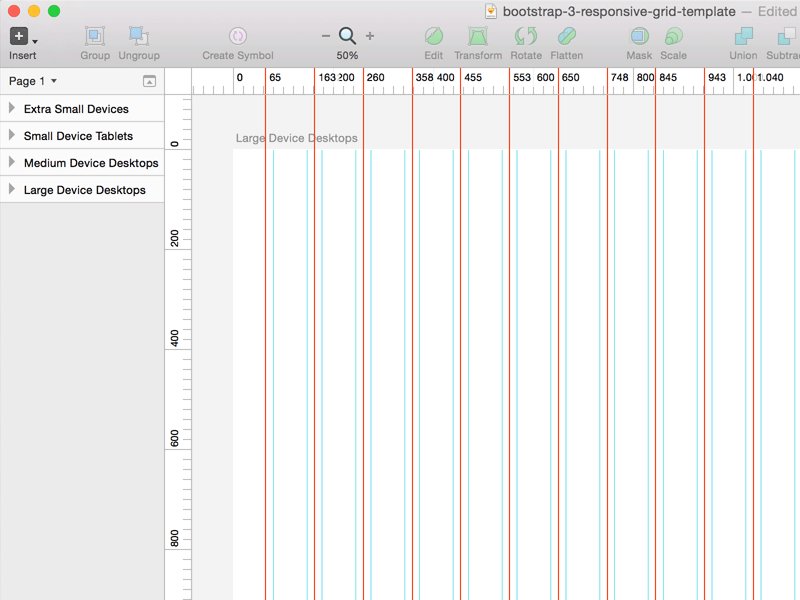
Bootstrap 3 Responsive Grid Template (Sketch) This is an amazing Bootstrap grid template which is available for free download in a Sketch format. The column grid is perfectly thought to be perfectly displayed on any device. Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD Here you have a neat Bootstrap grid with a 12 column layout.

Bootstrap 3 grid system Bootstrap grid tutorial Lecture 3 YouTube
Supporting Multiple Screens. This is a Hack to Fill the Gap Between 480 and 760 Pixels - a Missing Range. Bootstrap 3 Migration Guide. Bootstrap Community. A website packed with Bootstrap 3 resources for designers and developers including Bootstrap 3 grid Photoshop PSD Files, Bootstrap 3 Bookmarklet, and Bootstrap 3 responsive website templates.

Bootstrap 5 Grid system options
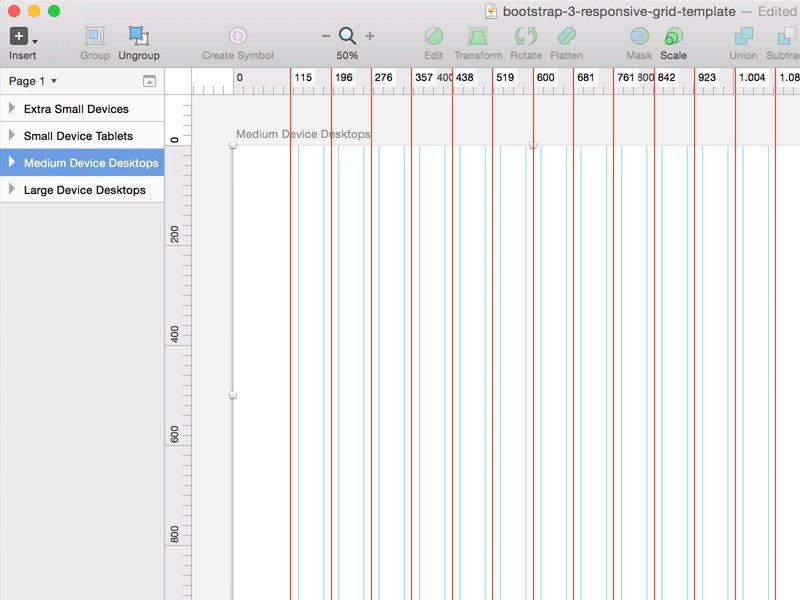
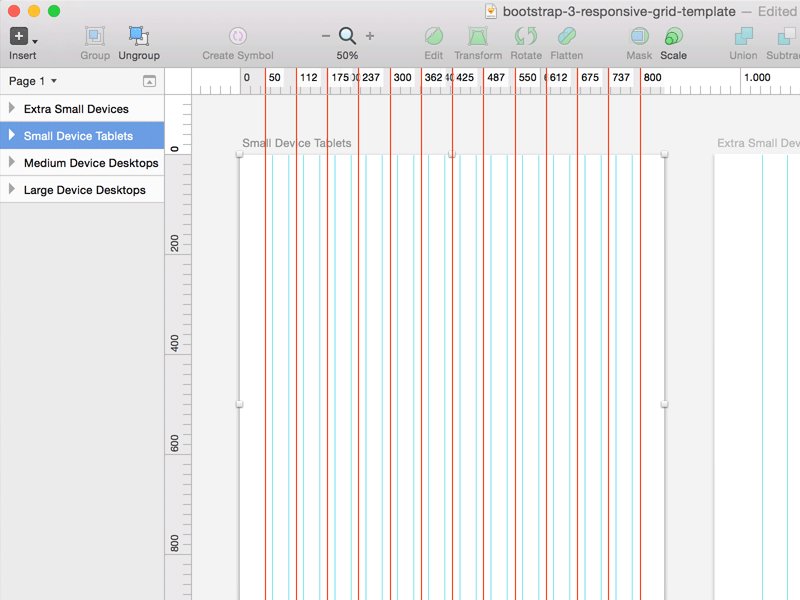
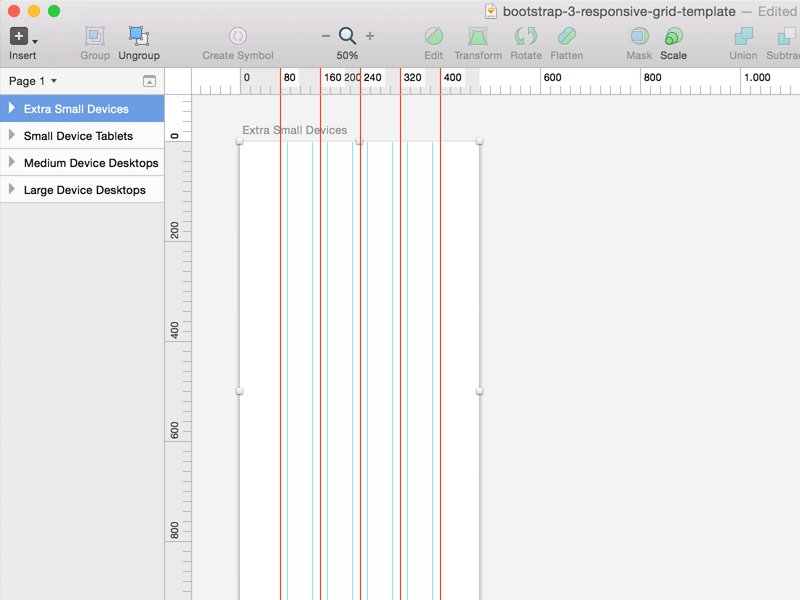
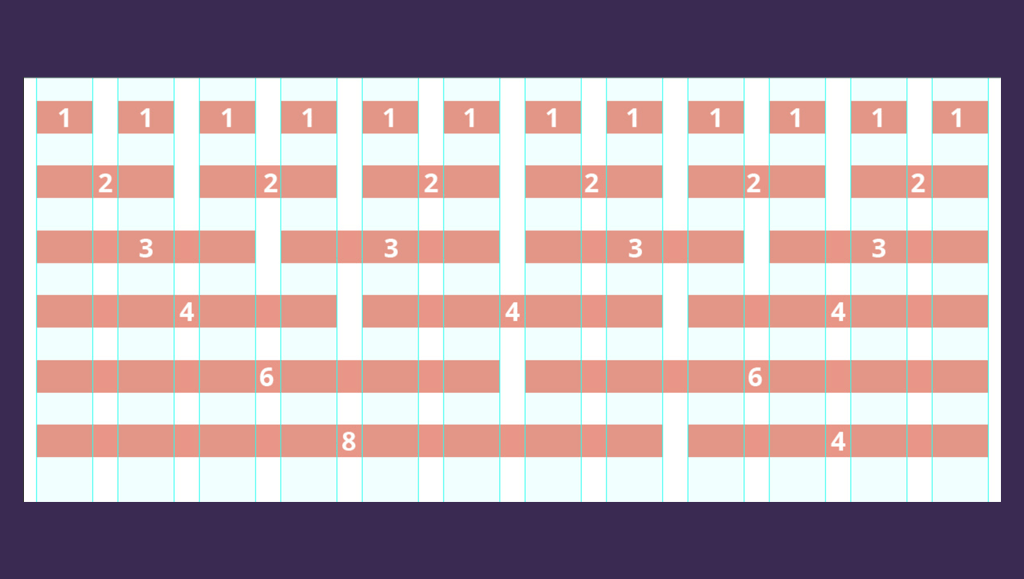
The Bootstrap 3 Responsive Grid PSD Template has a total width of 1170 pixels, and comes with 12 columns, exactly meeting the Bootstrap 3 requirements. The author has considered all proportions and sizes, so that you are able to use these grids as the basis for any project. 6 - Free Printable Bootstrap Wireframe Template

Bootstrap 3 Grid Template using Artboards Free Download by Dan Rodney Javascript
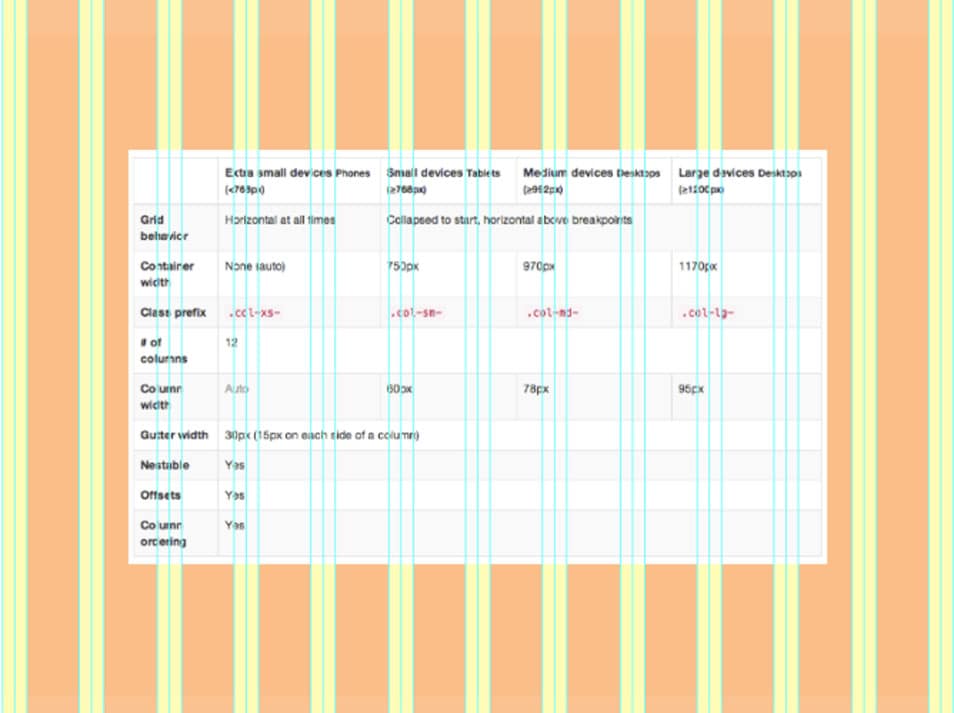
The Bootstrap grid system has four classes: xs (for phones - screens less than 768px wide) sm (for tablets - screens equal to or greater than 768px wide) md (for small laptops - screens equal to or greater than 992px wide) lg (for laptops and desktops - screens equal to or greater than 1200px wide)

React Bootstrap Grid Wholesale Store, Save 49 jlcatj.gob.mx
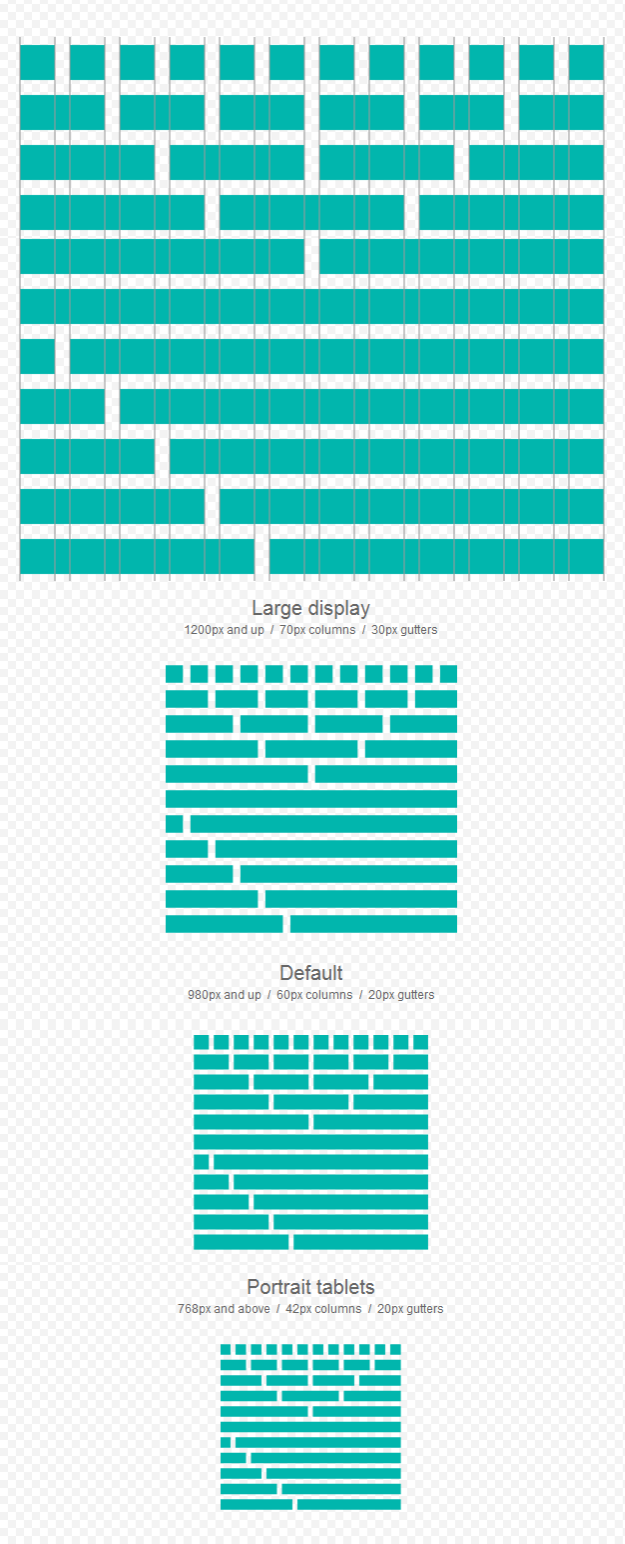
Here are 3 grid photoshop templates (PSDs) for bootstrap 3 by Ben Stewart. There are three files here: for 1170px, 970px, and 750px grids. Download Did you like this post? Rating User Rating: 2.65 ( 2 votes) 3 adobe photoshop · bootstrap · grid template · photoshop grid template · web design grid Previous Article

Bootstrap 3 Grid System Explained YouTube
Bootstrap Studio is a desktop application that focuses on building websites using Bootstrap grid. Much like the Startup, the visual editor is continuously updated so that you can benefit from the latest enhancements in the framework. It comes with numerous components that will please you with its custom design. Bootstrap Grid Templates for.

25+ Bootstrap Grid System PSD Templates » CSS Author
Gutter width 20px. 24 Column -. Full width: 1152px. Content width: 1140px. Column width 36px. Gutter width 12px. Note: With the new Bootstrap 3 grid you have gutter width and column width different from the ones in Bootstrap 2, and the container width includes two half gutter padding on the sides. Also, the columns have uneven width since they.

17 Bootstrap Templates Psd Images Bootstrap Grid Templates, Bootstrap PSD Grid Template and
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together. New to or unfamiliar with flexbox?

18+ Bootstrap Grid System Examples OnAirCode
W3Schools' Bootstrap Templates We have used Bootstrap's grid system to create some responsive HTML templates. They are completely free - Click on "Try It Yourself" to see the code and do whatever you want with it: Blog: Try it Yourself » Portfolio: Try it Yourself » Webpage: Try it Yourself » Social: Try it Yourself » Marketing: Try it Yourself »

Learn the Bootstrap Grid in 15 Minutes BootStrap ResponSive Designing
Grid Template for Bootstrap 3.0.0 Documentation - BootstrapDocs Bootstrap grid examples Basic grid layouts to get you familiar with building within the Bootstrap grid system. Three equal columns Get three equal-width columns starting at desktops and scaling to large desktops.

Bootstrap 3 Responsive Grid Template Sketch freebie Download free resource for Sketch Sketch
A website packed with Bootstrap 3 resources for designers and developers including Bootstrap 3 grid Photoshop PSD Files, Bootstrap 3 Bookmarklet, and Bootstrap 3 responsive website templates.

Bootstrap 3 Responsive Grid .Psd Template ( 1170px ) on Behance Responsive grid, Psd templates
October 31, 2020 Collection of free Bootstrap grid code examples: grid system, grid layout, image grid, flexbox, etc. Author BBBootstrap Team June, 2020 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 4 List Grid View Template Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Bootstrap 3 responsive grid psd templates on Behance
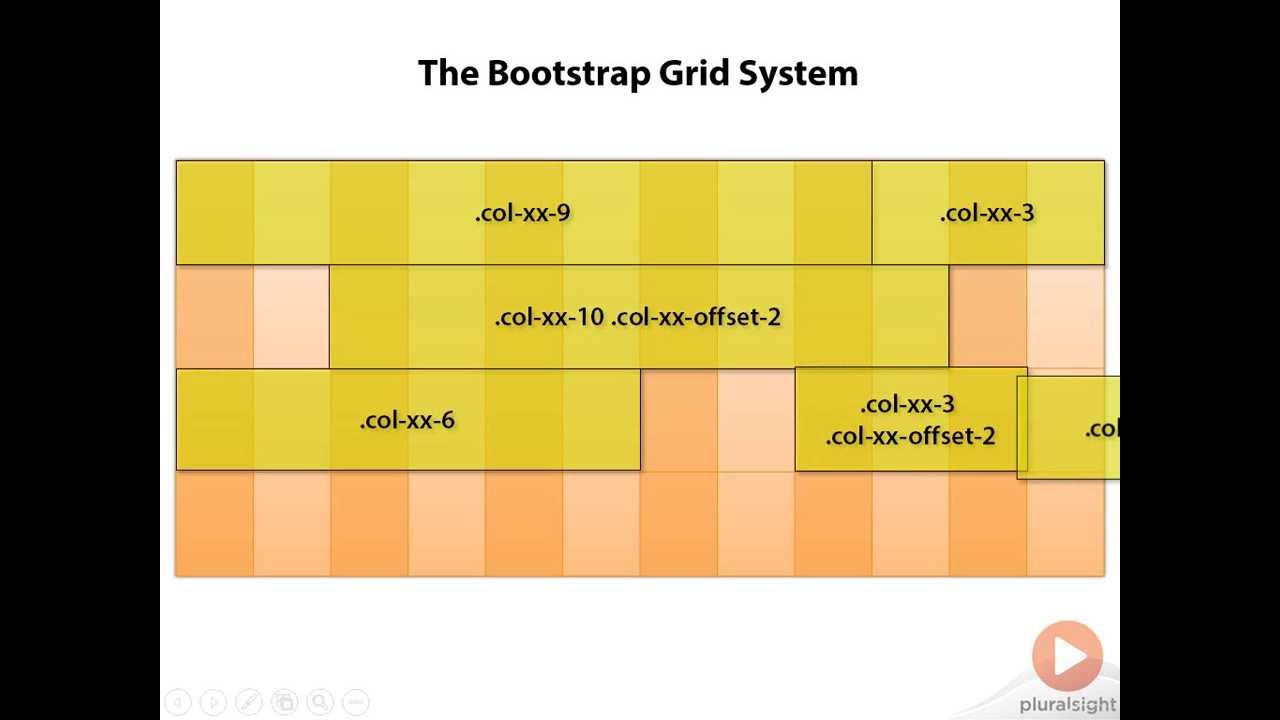
Twitter Bootstrap grid system provides a fast and easy way of creating layouts of web pages. Twitter Bootstrap 3 introduces the responsive mobile first fluid grid system that appropriately scales up to 12 columns as the device or viewport size increases. Let's see how it works.

Replicate Bootstrap 3 Grid Using CSS Grid by Mobomo, LLC Medium
Three unequal columns Get three columns starting at desktops and scaling to large desktops of various widths. Remember, grid columns should add up to twelve for a single horizontal block. More than that, and columns start stacking no matter the viewport. .col-md-3 .col-md-6 .col-md-3 Two columns

Bootstrap Grid Template serat
Core Bootstrap 3 Site Template A unvisersal grid webpage to get started. Download; Bootstrap 3 Default Grid Design Assets Extra Small, Small, Medium, and Large @1X CSS Pixel Ratio working grid Photoshop PSDs to get started. PSDs include: guides, specifications, and column overlays. Flat PNGs are also included in the zip.

Bootstrap 3 Grid Template PSD and Cheat Sheets (65200) Websites Design Bundles
1. Download MDB 5 - free UI KIT 2. Create a grid with the desired settings 3. Copy the generated code and paste it into the MDB project Download MDB UI KIT Most common examples A few of the most common grid layout examples to get you familiar with building within the Bootstrap grid system. Five grid tiers